Comment faire facilement un prototype avec des vrais champs de textes ?

Avec le plugin ANIMA ! – Voilà c’est dit.
Voici le plan de cet article :
1 – Qu’est ce que le plugin ANIMA ?
2 – La mise à jour de ANIMA d’avril 2020
3 – Comment faire un prototype avec des vrais champs inputs ?
Qu’est-ce que le plugin ANIMA ?
C’est un module complémentaire qui s’ajoute à SKETCH, mais aussi à ADOBE XD et FIGMA, tous trois outils de créations de design d’interface.
Ce module permet de pousser l’interface pour en faire un PROTOTYPE ANIMÉ avec :
• de belles micro animations,
• des interactions sur les champs input (le sujet de cet article),
• d’héberger en ligne un prototype animé,
• et aussi d’exporter du code pour les développeurs (je n’ai pas encore testé)
• et plein d’autres choses sans doute que je n’ai pas encore exploré
L’intérêt pour moi, est de conserver l’outil utilisé par les UI Designers pour réaliser la maquette afin de faire les prototypes dont j’ai besoin pour les tests utilisateurs.
Mise à jour d’avril 2020 du plugin Anima
Depuis avril 2020, le plugin ANIMA à fait une mise à jour qui permet de faire des champs de formulaires.

Si vous n’avez pas la dernière version de sketch, pensez à mettre à jour sketch pour que le plugin ANIMA fonctionne correctement.
Si vous n’avez pas encore le plugin ANIMA, installez-le.
Comment faire un prototype avec des vrais champs inputs ?
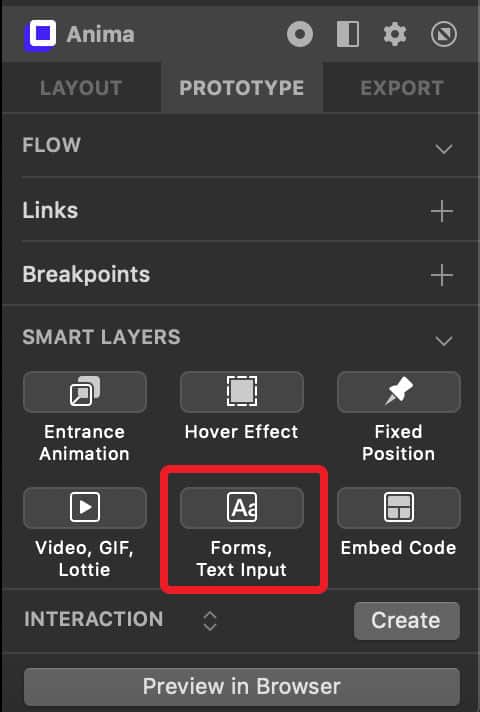
1 – Créer un champ texte dans votre espace de travail et sélectionnez-le. Si vous avez déjà un composant input, il faudra aller dans votre bibliothèque de symboles et sélectionner le calque de texte.
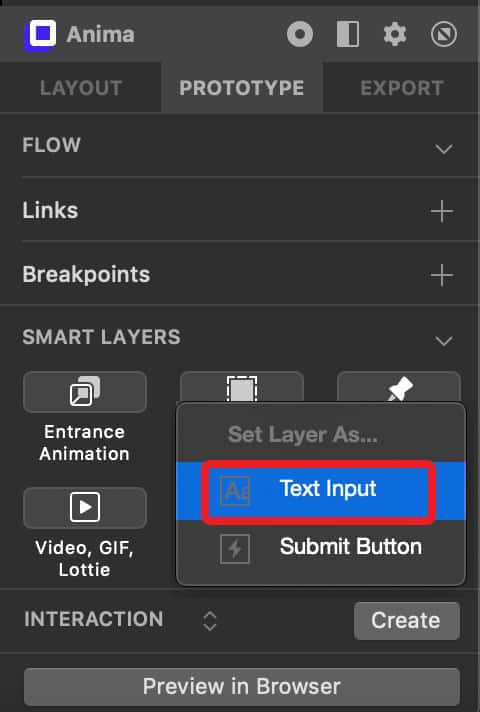
2 – Paramétrer le champs en INPUT



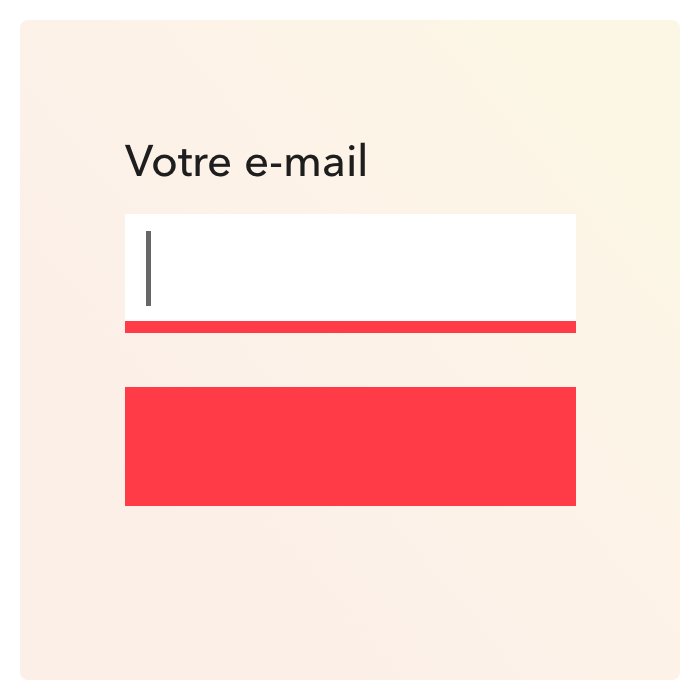
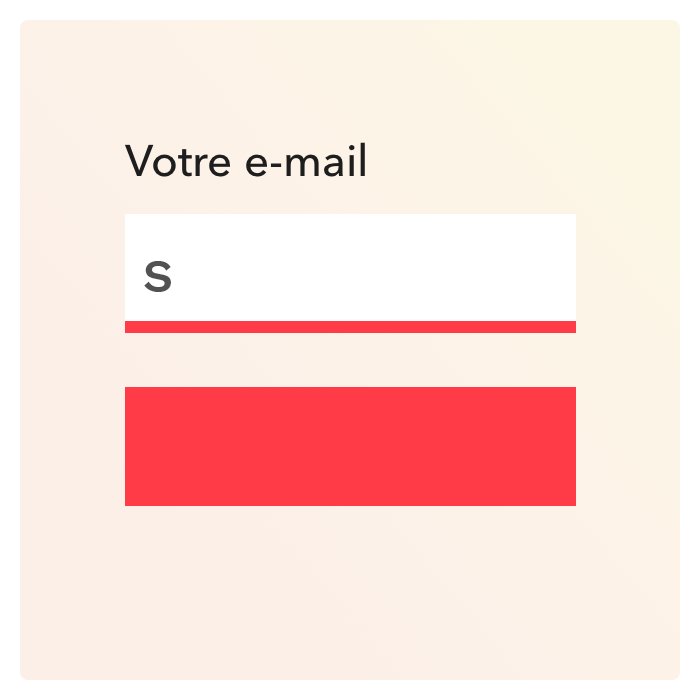
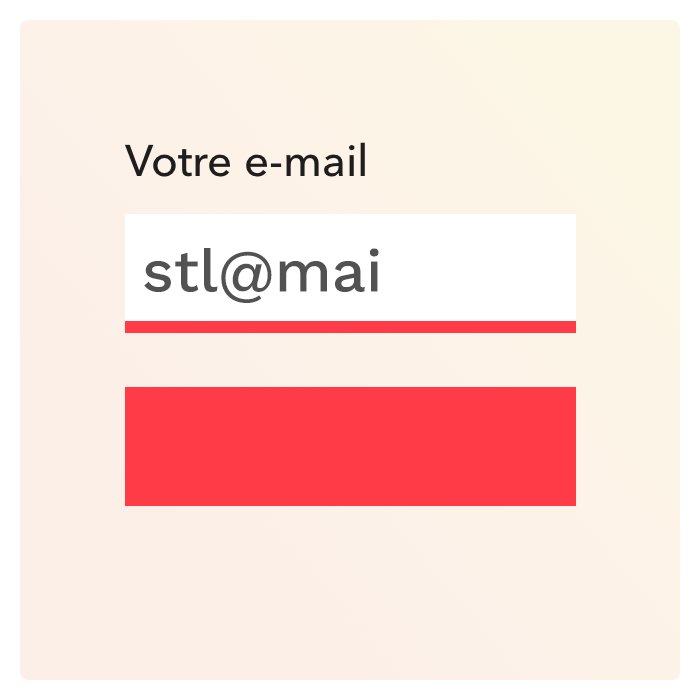
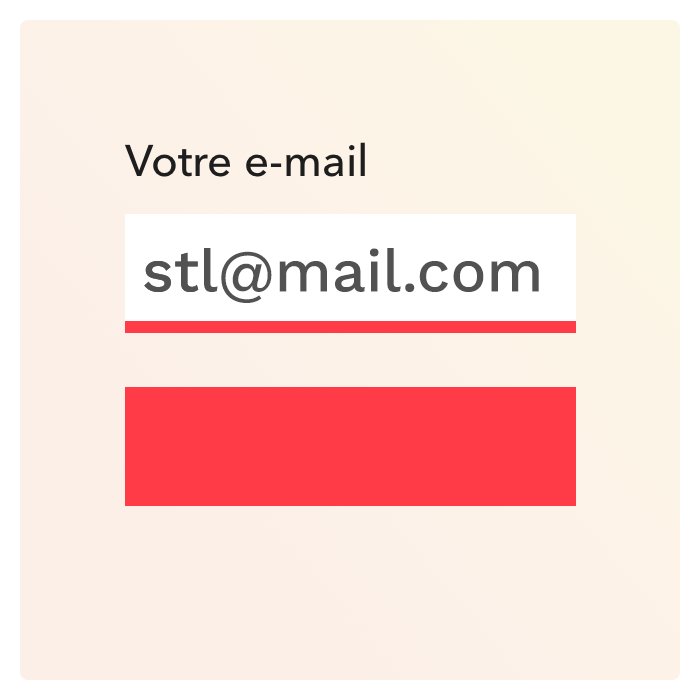
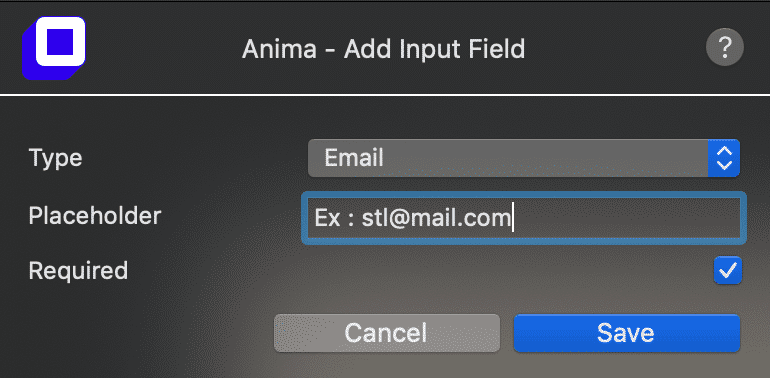
Personnalisez votre champs, au choix : texte, Email, mot de passe, nombre ou téléphone, vous pouvez ajouter un texte par défaut et vous avez la possibilité de rendre le champ obligatoire.
3 – Créer un bouton, en créant un rectangle et un texte groupé ensemble, ou bien en utilisant votre composant bouton si vous l’avez déjà.
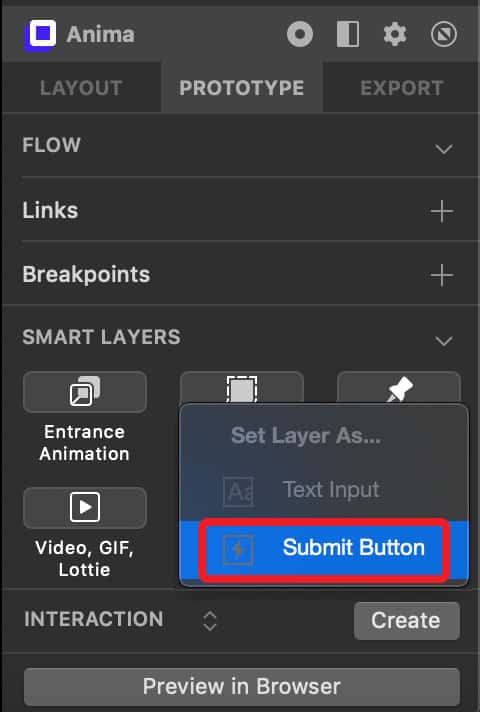
4 – Paramétrer le groupe ou votre composant en BUTTON SUBMIT ou en LIEN SIMPLE.


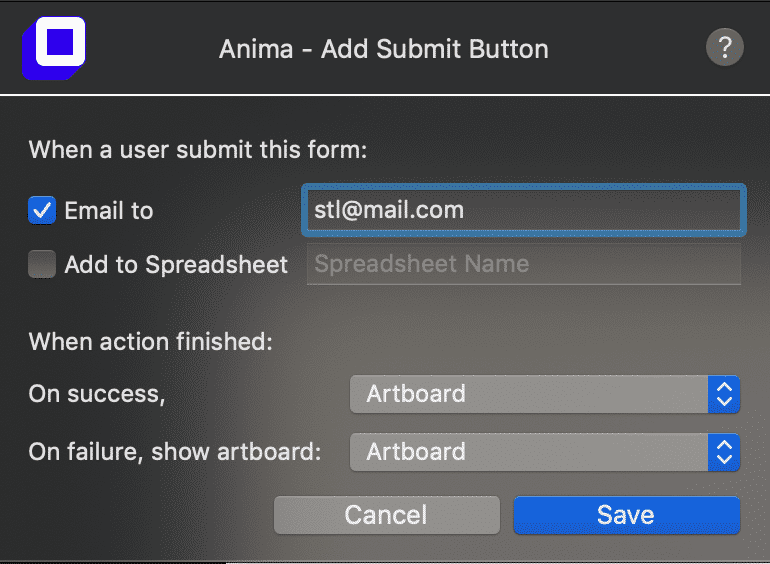
En utilisant un bouton submit, vous allez envoyer les données du formulaire par email, ou bien dans un tableur.
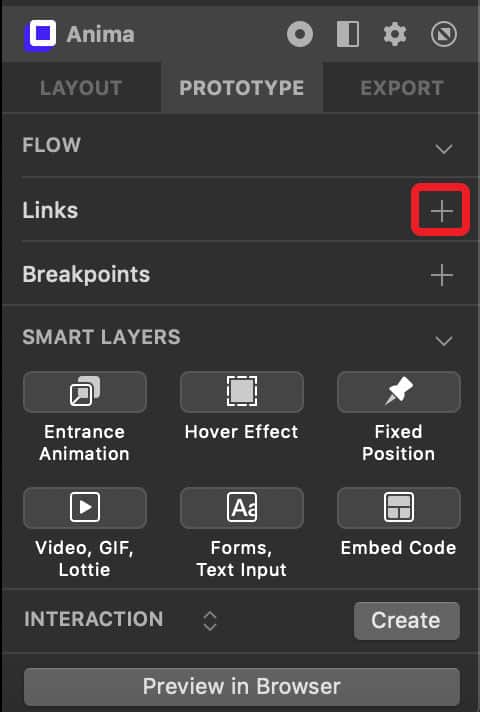
SI vous n’avez pas besoin de récolter les informations entrées, vous pouvez tout aussi bien utiliser les LIENS de ANIMA :

Pour en savoir plus, suivez le tuto complet de ANIMA pour réaliser des prototypes haute fidélité
Bonne découverte et bon prototypage,
Estelle